Expected '===' and instead saw '=='. (eqeqeq) · Issue #81 · virtual-labs-archive/cryptography-iiith · GitHub

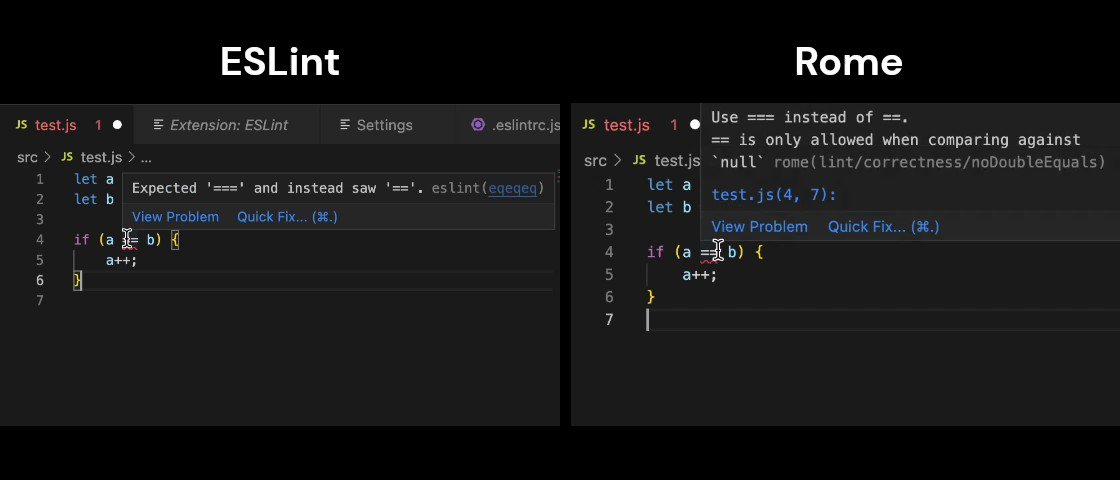
Harsh Makadia on Twitter: "Are you working with a JavaScript library ReactJS? These are 11 must-use tools for development. THREAD 🧵 ↓" / Twitter

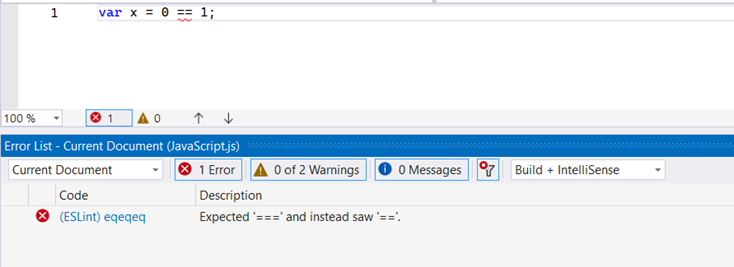
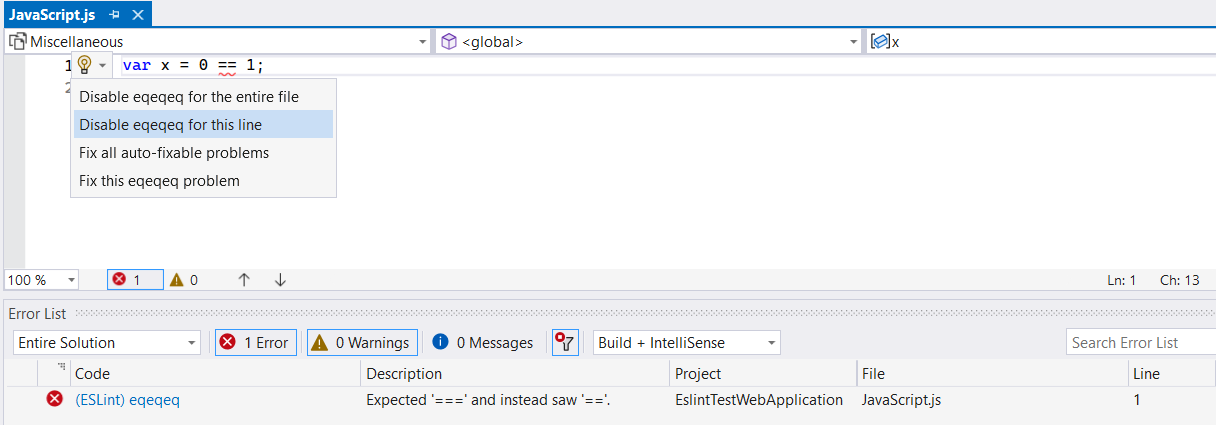
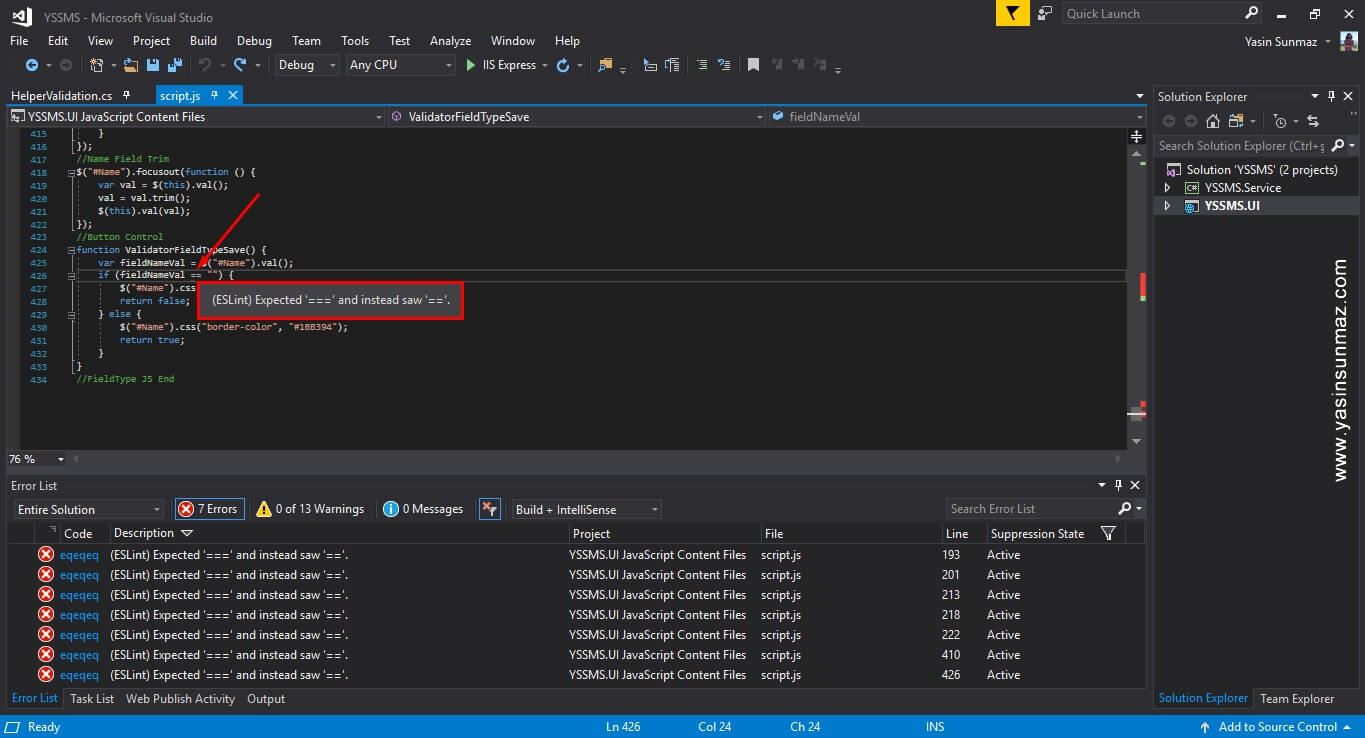
Visual Studio 2017 项目运行发布时报ESLint错误“eqeqeq (ESLint) Expected '===' and instead saw '=='.”_无涯大者的博客-CSDN博客_eqeqeq
Expected '===' and instead saw '=='. (eqeqeq) · Issue #81 · virtual-labs-archive/cryptography-iiith · GitHub
Expected '===' and instead saw '=='. (eqeqeq) · Issue #81 · virtual-labs-archive/cryptography-iiith · GitHub
Expected '===' and instead saw '=='. (eqeqeq) · Issue #81 · virtual-labs-archive/cryptography-iiith · GitHub